I discovered Marvel when attending a Freeformers event in London. In one of the activities our main challenge was to design an app and think about how we could incorporate some frequently used api’s (application programme interfaces). We were introduced to Marvel which was a great tool for converting our paper sketches and wireframes into low-fidelity functional prototypes. These were then given to other users to test and they were easily able to understand the workflow of the app.
Why is this important?
The ability of being able to transition from a sketch on paper to an interactive functional prototype in less than 30 minutes, adds a new dimension to screen-based prototyping. The beauty of a platform like this is that your sketches don’t need to be amazing for someone to understand what you’re trying to communicate. Your sketches don’t even need to be on paper because you’ll be taking a photo of them. In fact, focusing on the user journey and what that looks and feels like as opposed to the more high-fidelity graphical elements, is what Marvel excels in.
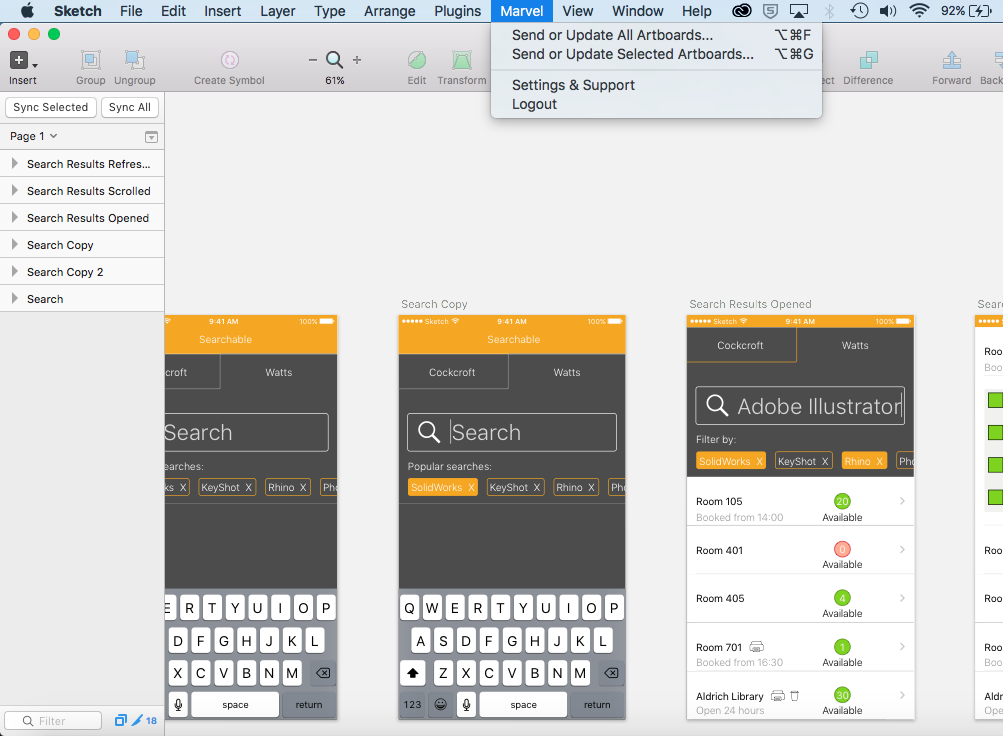
Paper sketching isn’t your thing? That’s not a problem because Marvel still enables you to import your designs from some of your favourite tools such as, Photoshop or Sketch.

You can view a Marvel prototype here.
It is a standalone app available on both the App and Play stores which is great, meaning that you can create, edit, share and present prototypes whilst on the move. Marvel actually enables you to pre-download your prototypes so that they are available for offline use which is particularly helpful when going to present to clients with limited or troublesome internet connection.
iOS users also have the benefit of being able to user test through another tool called Lookback. It is very powerful because not only does it include video and audio recordings of the user but you also have the ability to witness what elements a user was interacting with on-screen (read about my thoughts on it here).
Marvel is also available through your web browser and has the added feature of Marvel Canvas which allows you to create designs even if you don’t have access to a pen and paper, Sketch, Photoshop, etc.
Word of mouth
I have been so impressed with Marvel and its ease of use, that I have countlessly been recommending it to the Product Design students and lecturers at University. One of the best things about the platform is that it’s not just limited to the creation of Android or iOS smartphone apps, you also have the ability to prototype web designs and smartwatch apps too.
Drawbacks
Of course there will be times where Marvel is not the best choice and that’s okay. Since using it I have discovered that it is not intended to be all inclusive like some other tools. It is fantastic for quickly communicating your low-fidelity prototypes however, if you’re looking for more intuitive animations and something that feels like a native product without writing any lines of code, this is where Marvel fails to deliver. It is great at bridging the gap but it is not the complete solution and that’s where being a good designer comes in – knowing when to and when not to use certain tools to achieve the task at hand.
I have enjoyed my time using it throughout my final year project and look forward to see what more they have to offer in future!